Choosing the TypeScript version is required for consistent development and debugging. In this article, we outline the specific methods to confirm your TypeScript edition, guaranteeing smooth project workflows for developers. Stay updated and code efficiently.
Syntax:
Here is a method users can check for version of TypeScript in IDE.
Command prompt to be utilized in any Terminal or Command prompt.
tsc -vThere is no necessity to pass any parameters, this will return only the TypeScript version which is presently installed on the system.
Example of TypeScript Version Check
Given below is the instance of TypeScript Version Check:
To review the TypeScript Version, first, we need to Install Node onto our machine.
Steps to Follow:
Step 1: Require to install Node js of any version onto your machine. You can see it on nodejs.org website.

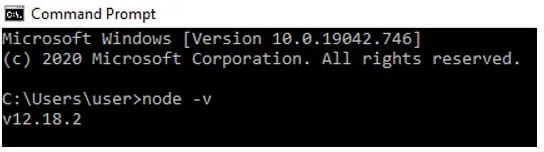
Step 2: Install nodejs and check the version of nodejs on command prompt as below.
Code:
node -vOutput:

Step 3: Now we can setup TypeScript operating nodejs. To install TypeScript.
Code:
npm install -g typescriptOutput:


So this is how TypeScript gets installed. Now we can review the TypeScript version check.
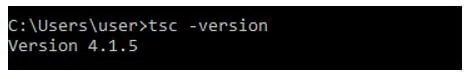
Step 4: To review the TypeScript version.
Code:
tsc -vOutput:

So here as you can, version 4.1.5 which is the latest of the version is installed on our system.
You can also use tsc -version

TypeScript Versions
We also need to understand what are all the TypeScript Versions available in the market. First and only, TypeScript was presented with version 0.8. After the release of 0.8 version, one of the Mexican programmers honored this language but also condemned it due to the absence of IDE support excluding Microsoft Visual Studio which is not open on OS X and Linux.
There was TypeScript Version 0.9 release in 2013 which resolved the IDE problem and had additional support for generic components.
Later came the TypeScript Version 1.0 in 2014. Here Visual Studio 2013 was made as the default support for TypeScript Language.
- Version 1.1: It was 4 times quicker than earlier versions and was best for JavaScript projects.
- Version 1.3: It had an additional functionality of utilizing the protected access modifier which only provides access to class or subclass.
- Version 1.4: Have ES6 features introduced, like declaring variables like let and const rather of using the var keyword.
- Version 1.5: It had an improvement for the functionality of importing and exporting various modules.
- Version 1.6: With 1.5 version, it already had an extension of .jsx which is JavaScript and XML, but gets collected at JavaScript’s end alone. The new extension was released as .tsx which embeds .jsx and also instructed for renaming imports.
- Version 1.7: This version supports asynchronous programming, async-await, and promises.
- Version 1.8: This version permits for connection parameters from the same list of parameters.
- Version 2.0: Here, the use of null and undefined datatypes was supported, Previously it was hard to handle the mistakes with undefined and null.
- Version 2.1: It gives the ability to use keys as optional, lookup types have been improved in this type of version.
- Version 2.2: It helps the mixin classes of ES6 and its constructor type. Also, this version supports the spread operator in the JSX extension.
- Version 2.3: This version supports ES6 components such as Iterator and generators.
- Version 2.4: In this version, users have the functionality to import any module or library into the program. Furthermore supports string initialization for enum, comprehended as dynamic import expressions.
- Version 2.5: This version presented an optional catch statement and assertions.
- Version 2.6: This version presented -a watch flag to keep an eye on the modifications, it ignores the processes inside the constructor.
- Version 2.7: This version allows to declaration of properties utilizing the const keyword.
- Version 2.8: This version introduced a conditional operator i.e. ternary operator which performs the same to the if else statement.
- Version 2.9: This version delivers support for number and symbol-named properties.
- Version 3.0: This version permits users to split the project into smaller parts with the help of a reference known as a project reference.
- Version 3.1: This version streamlines the version controversies with a unique field in package.json.
- Version 3.2: This version presented the flag -strictBindCallApply, which gives access to call, apply, and bind.
- Version 3.3: This version lessens the total build time of the application to 50 to 70% with flag –builds and -watch.
- Version 3.4: This version presented a flag -incremental which allows for faster build method of applications.
- Version 3.5: This version improvised optimization through form and type checks.
- Version 3.6: This version has enhanced on type checking by utilizing generators. It also supports Unicode characters and has smart auto-import syntax..
- Version 3.7: This version introduced breaking transitions as function truthy checks, and also has nullish coalescing operator(??).
- Version 3.8: This version adds new syntax for type only imports and exports.
- Version 3.9: This version has added speed progress, common JS auto imports in JavaScript, also made improvements in inference and in promise. all.
- Version 4.0: This is not the stable version, it’s the beta version. This version introduces variadic tuple kinds and labeled tuple components.
The Significance Of TypeScript Version
Why Version Matters
TypeScript, like many other tongues and frameworks, develops over time. This evolution implies newer versions bring enhancements, performance improvements, and sometimes, differences in syntax. As such, comprehending your TypeScript version is paramount to harnessing its full power without stumbling into unexpected problems.
Compatibility With Libraries And Frameworks
Most front-end developers will concur that compatibility is the backbone of any strong application. Different TypeScript versions might have various compatibility with libraries and frameworks. For example, a particular library may need TypeScript version 4.x, while another might be more tolerant.
// Importing a library that requires TypeScript 4.x
import { SomeFunction } from 'specific-library';Utilizing Latest Features
TypeScript’s ongoing evolution implies new versions show fresh features. By keeping an eye on your version, you can leverage these new abilities, permitting you to write more efficient, cleaner, and current TypeScript.
// Using optional chaining, a feature introduced in TypeScript 3.7
let x = obj?.property?.subProperty;Preventing Deprecated Code Usage
With more recent versions come new methods, but it also indicates that older methods or functions might become deprecated. Knowing your TypeScript version can stop you from employing outdated practices, guaranteeing your code stays relevant and efficient.
// Using an older method which might be deprecated in later versions
let array = [1, 2, 3];
array.doOldMethod();Consistency Across Development Teams
For those performing in team environments, consistency is required. Different team members operating varied TypeScript versions can show to discrepancies in code, potential merge rows, and overall inconsistency in project growth.
Potential Errors And Their Indications
One of the common problems is when the local TypeScript version doesn’t match the one selected in project dependencies. This might lead to unexpected manners or failed anthologies.
// Sample code that works on TypeScript 4.0
let sample: string | number = "test";
sample = 5
Deprecated Feature Alerts
As TypeScript evolves, certain features might get deprecated. operating such features can lead to warnings or issues during compilation.
// Deprecated syntax example from older TypeScript versions interface Sample { new (): Sample; }
Compiler Errors
Blunders thrown by the TypeScript compiler are often the most direct indicators of issues. These errors can range from kind mismatches to unknown functions.
Integration Errors With IDEs
Sometimes, the IDE might not identify the installed TypeScript version or its components, leading to false positives or missed errors. This could be due to ancient plugins or misconfigurations.
Regularly update your IDE and its TypeScript plugins/extensions to guarantee seamless integration.
Resolving Common Errors
Comprehending the reason of an error is half the battle. Once determined, solutions often involve updating versions, modifying configurations, or changing the code to align with TypeScript’s existing standards.
Being mindful of potential errors and their indications can greatly improve your development workflow. Armed with this understanding, you can swiftly address problems and maintain a strong TypeScript environment.
Conclusion
4.1 version is the latest version as we see in the instance. With this we shall complete the topic ‘TypeScript Version Check’. We have seen what version review and how it is done utilizing the command prompt. We have also reviewed out all the versions of TypeScript and what all the latest modifications were done or added in any versions. You can also utilize any IDE platform to check the TypeScript versions. It is the identical as above mentioned. Just open the IDE terminal and type in tsc -v and the version will be shown.
Eram Naim, with 4 years of experience in content marketing and 2 years in digital marketing, currently serves as the Co-Founder and COO of Digitaltreed.com. In addition to his role as COO, he also functions as the Sales & Marketing Manager and Editor, showcasing his versatility and expertise across multiple domains within the company.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- Top 8 SEO Reseller Programs July 6, 2024
- Instagram Stories: Peeking without a Peep July 6, 2024
- 7 Best Erothots Downloader Techniques To Enjoy Videos At Your Fingertips July 5, 2024








